Juilliard School of Music
branding. print. interaction.
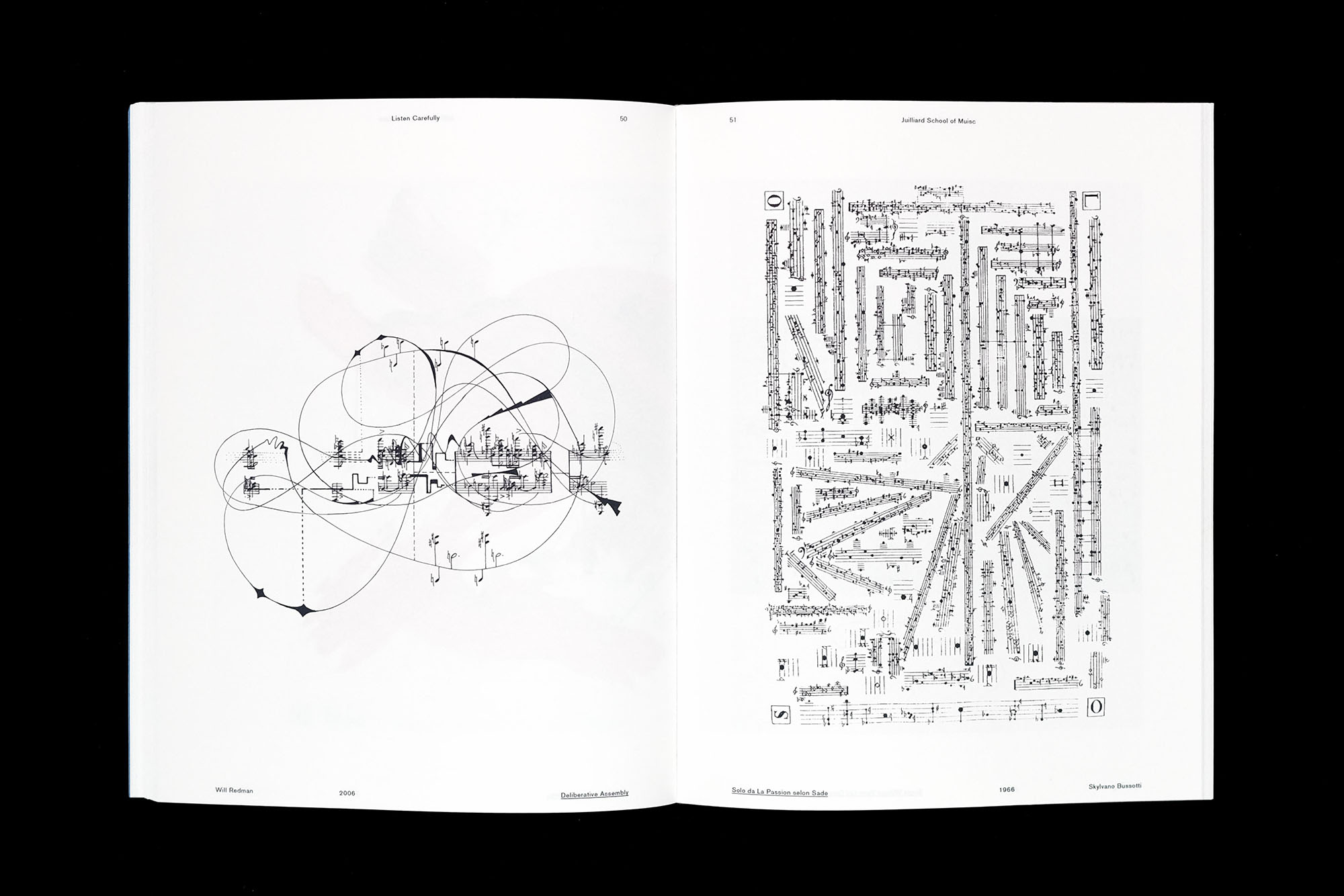
Graphic notation is the representation of music through visual symbols, capturing not only the auditory but also the emotional characteristics that music embodies.
The Juilliard School of Music is enriched with history, teaching some of the world's best musicians. To represent all the various attributes of Juilliard, a redesigned logo was necessary. The essence of the rebrand was inspired by visualizing the diverse sounds of Juilliard and its students, leading to the discovery of graphic notation and the different ways it's expressed as a visual and auditory component.

Identity Redesign
The old Juilliard logotype with the redesigned logo lockup and animation of the design elements moving to the sound of an orchestra tuning.


Poster Series
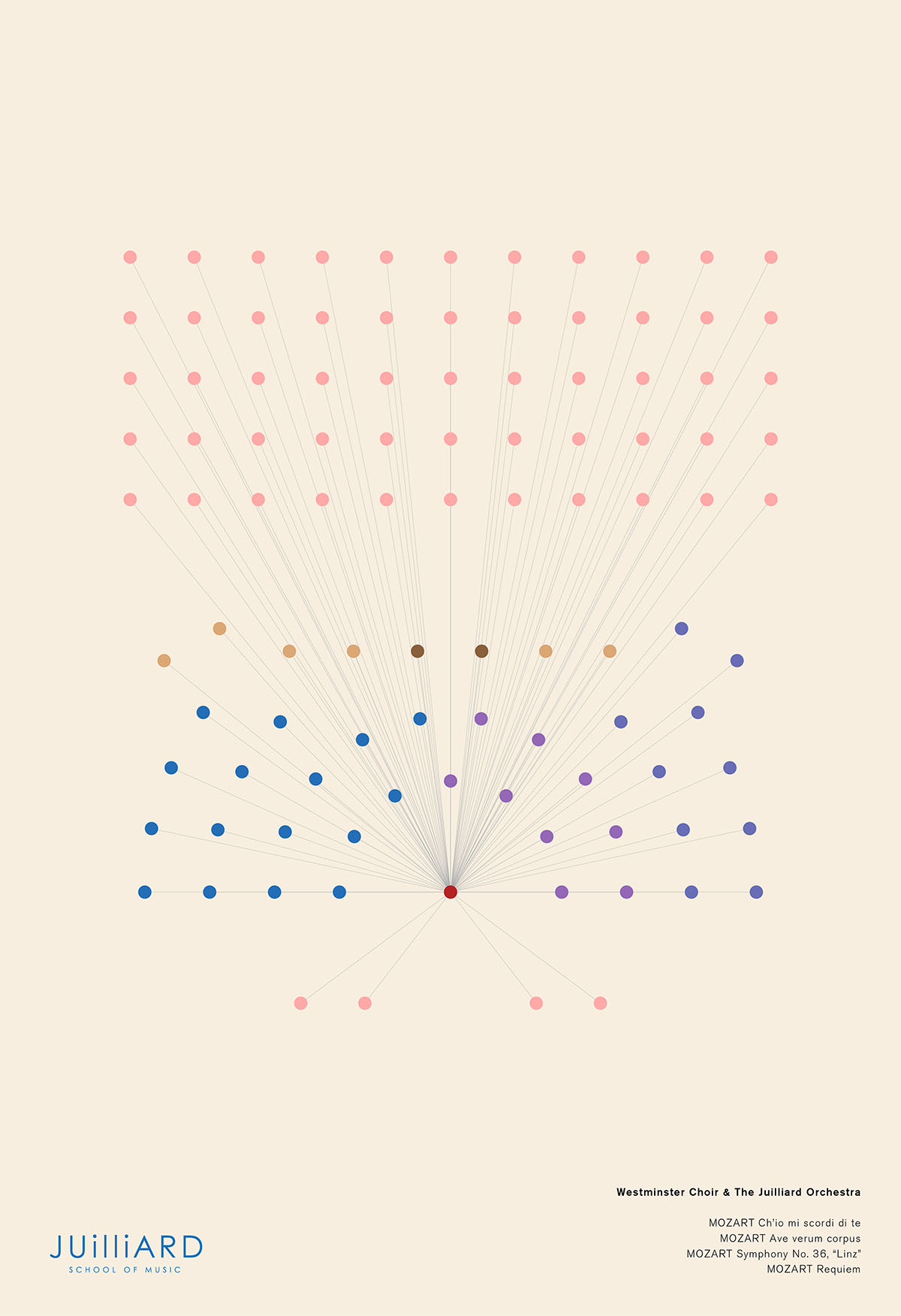
Two poster series were created to display the beauty of graphic notation and the role it plays as a visual medium in an auditory culture. One poster seires visualizes three different genres of music and expresses the energy and sound through colored paper. The second series is a distilled infographic perspective of diffrernet musical ensambles.






New Student Mailable Welcome Packet
Incoming Juilliard students will recieve a mailed package that provides students with information on their financial checklist, admissions, student life, faculty, and performances. In addition, students will recieve a complementry ticket to a Juilliard orchestra performance and a 13x19 wall poster.


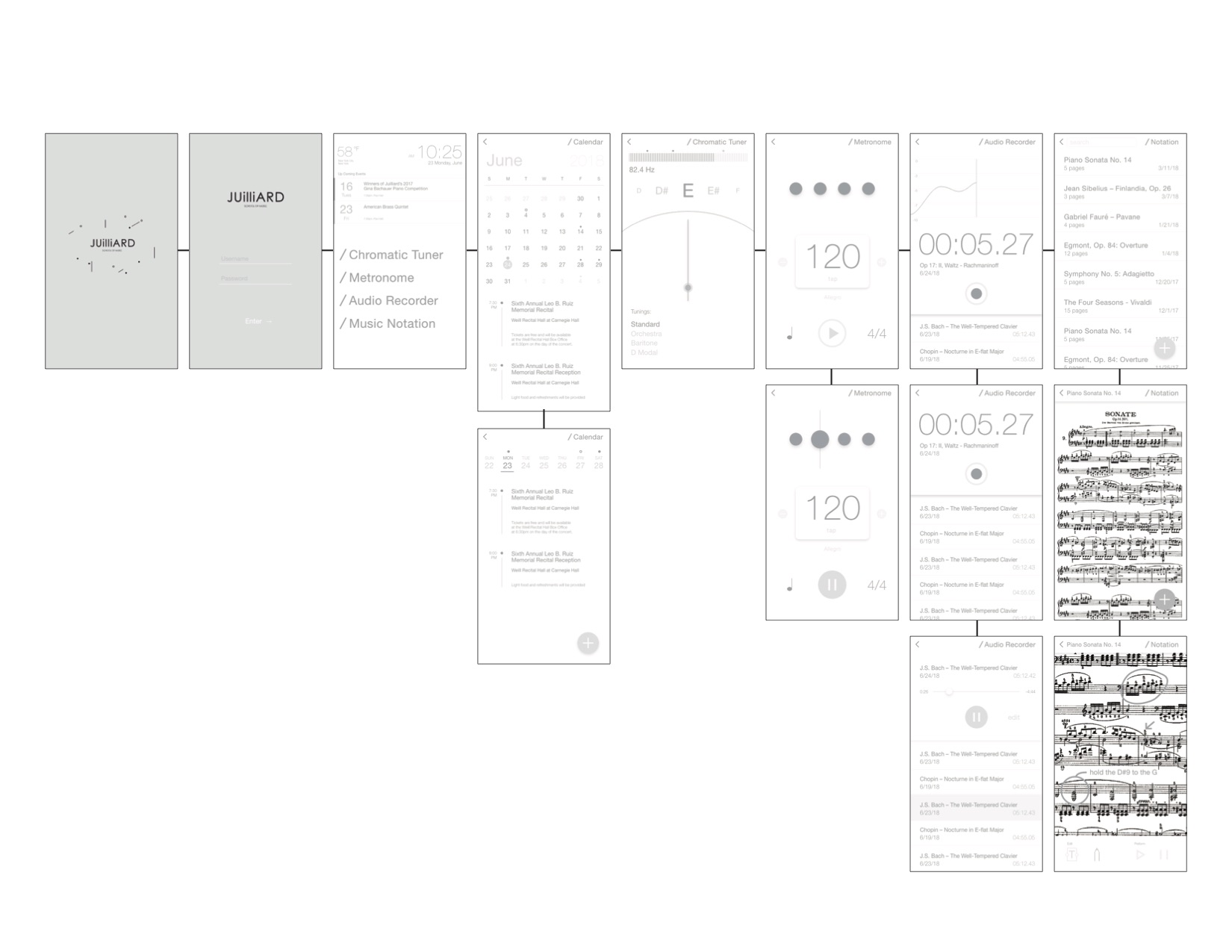
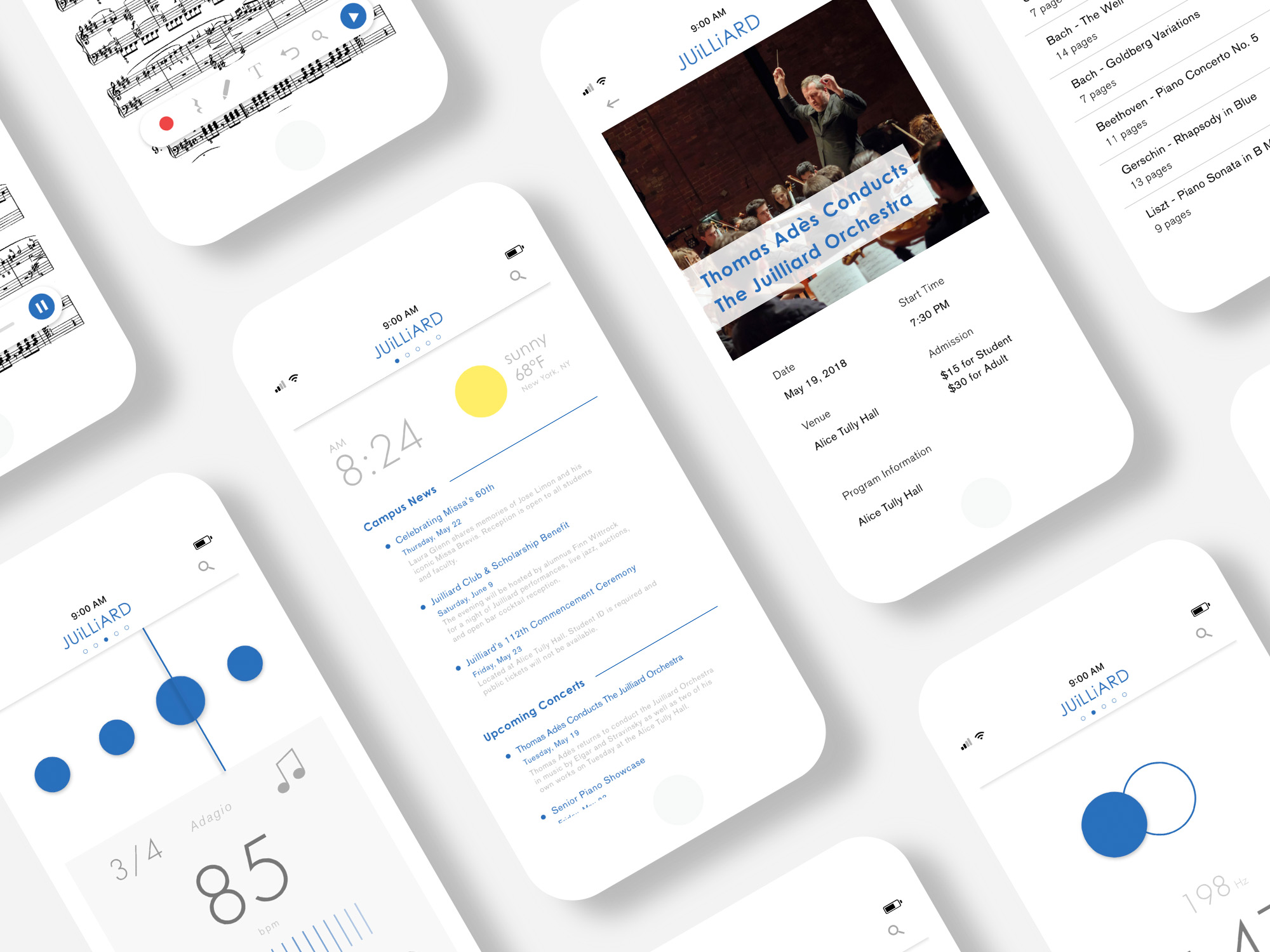
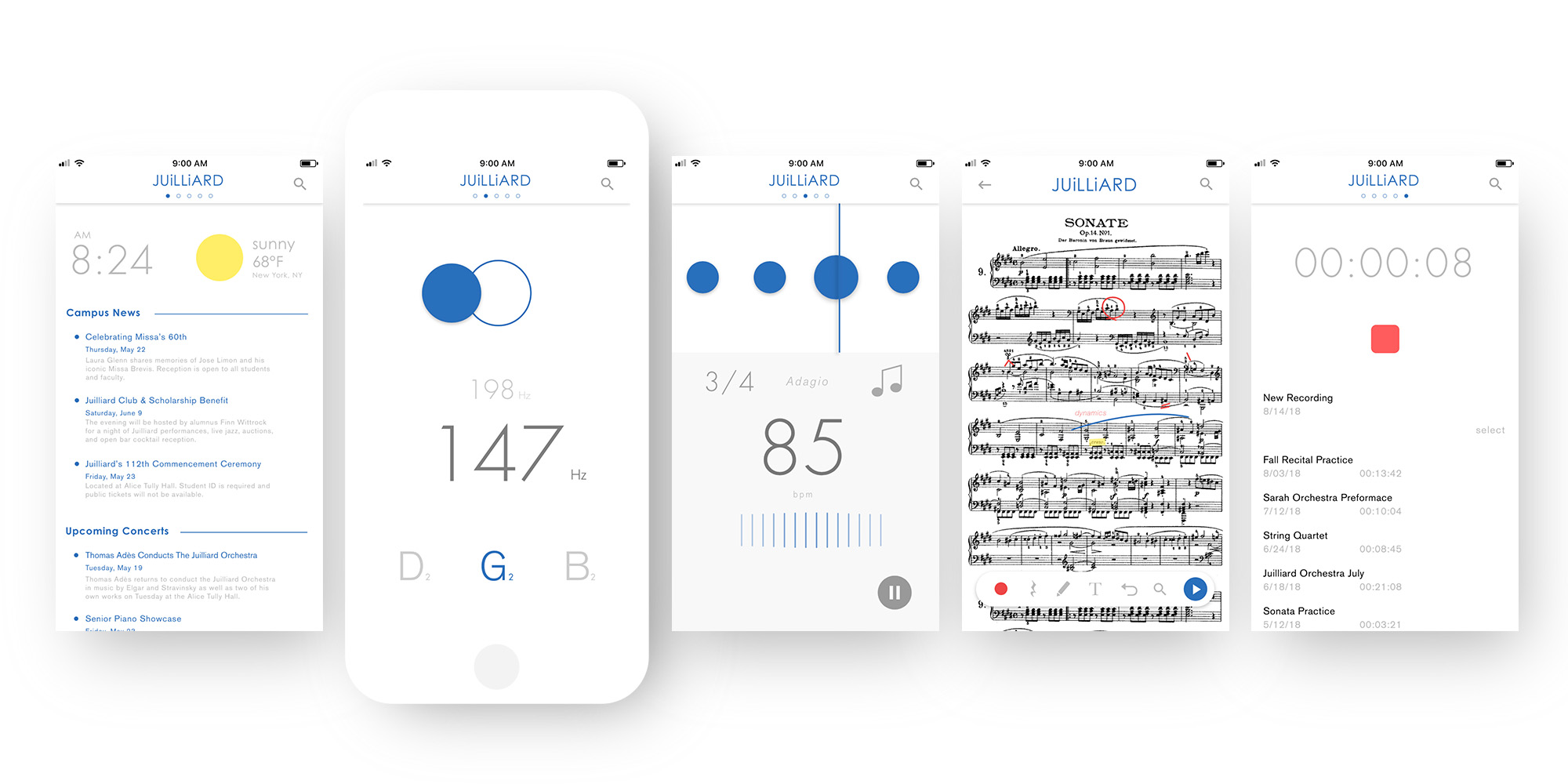
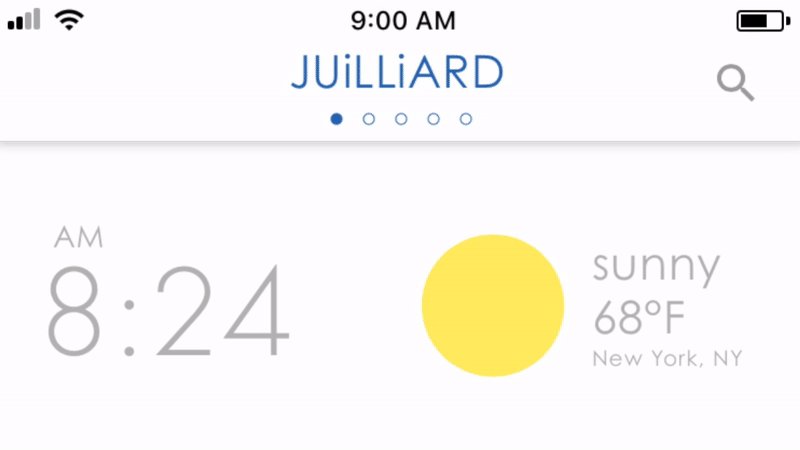
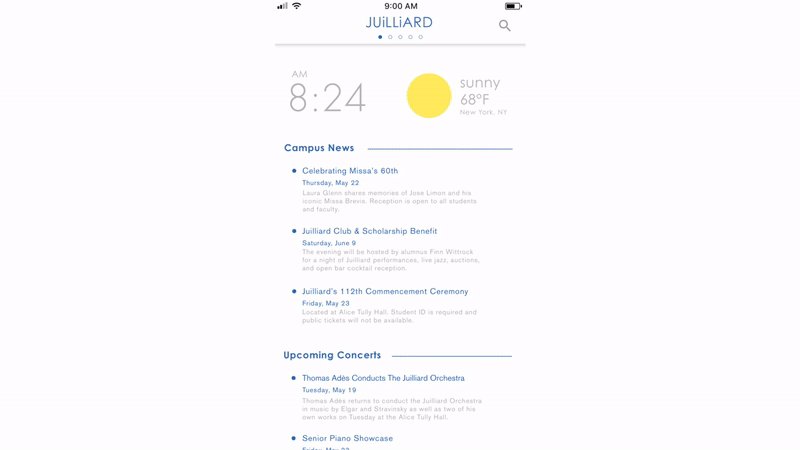
Mobile Applications
The Juillard School of Music app will contain everything an aspiring musician would need; campus concerts and recitals, chromatic turner, metronome, the school’s vast database of sheet music, and an audio recorder.
Coded and designed in Framer.



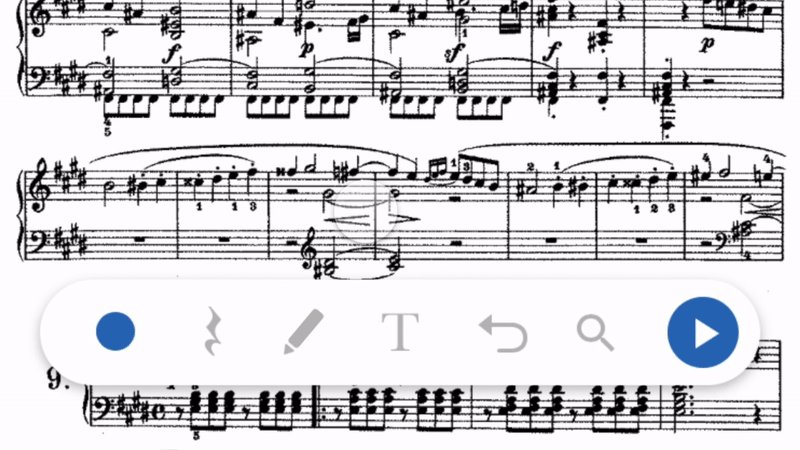
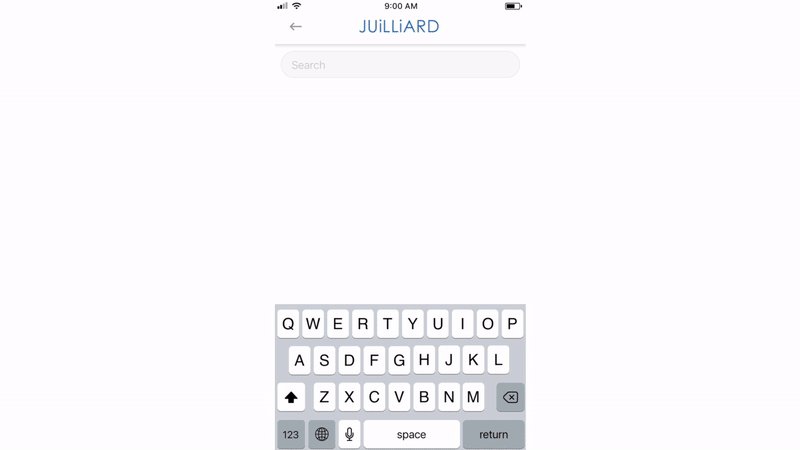
Micro Interactions
A few of the responsive micro interactions are a responsive header, a floating action button (FAB) that provides different actions, and fully responsive keyboard input.

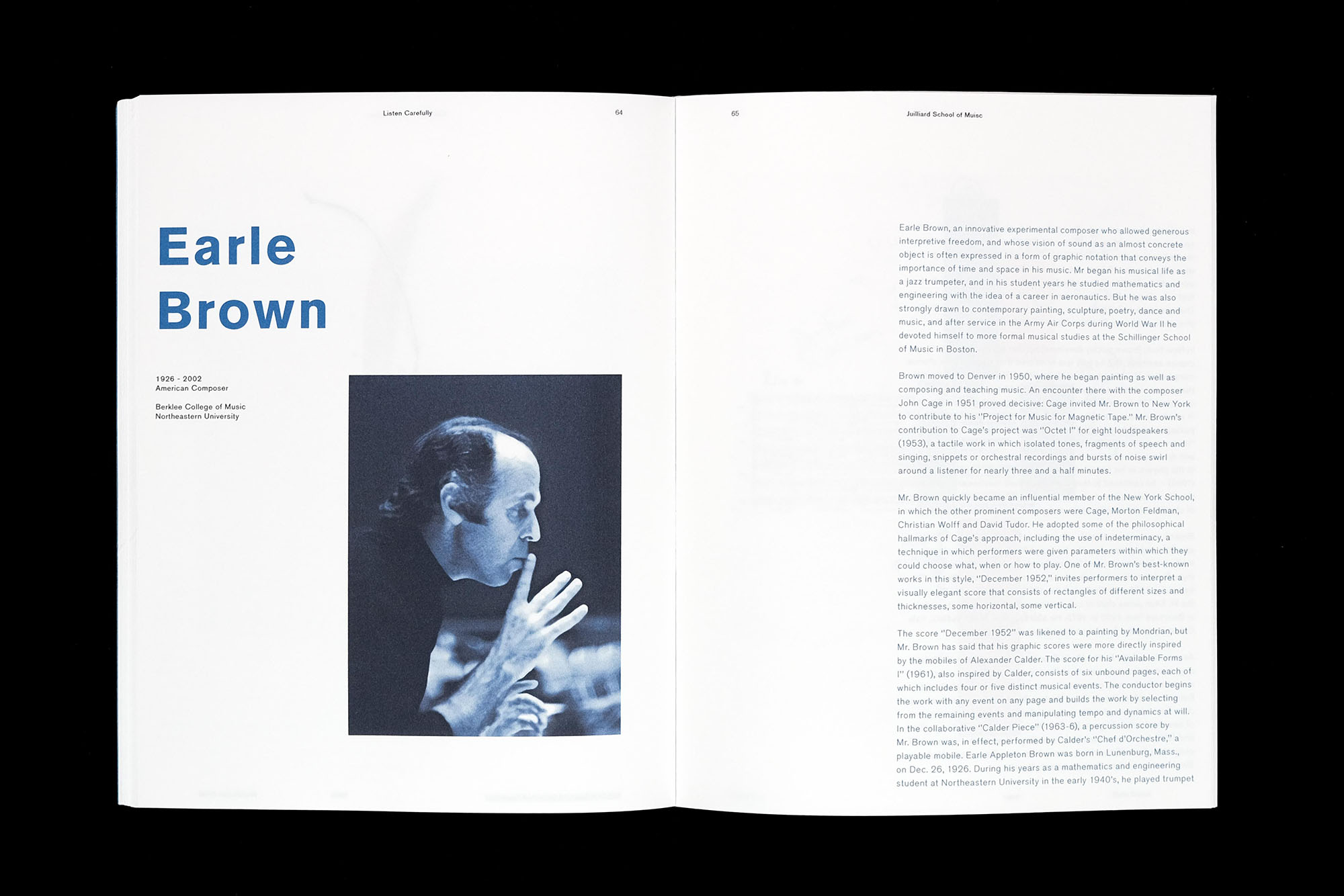
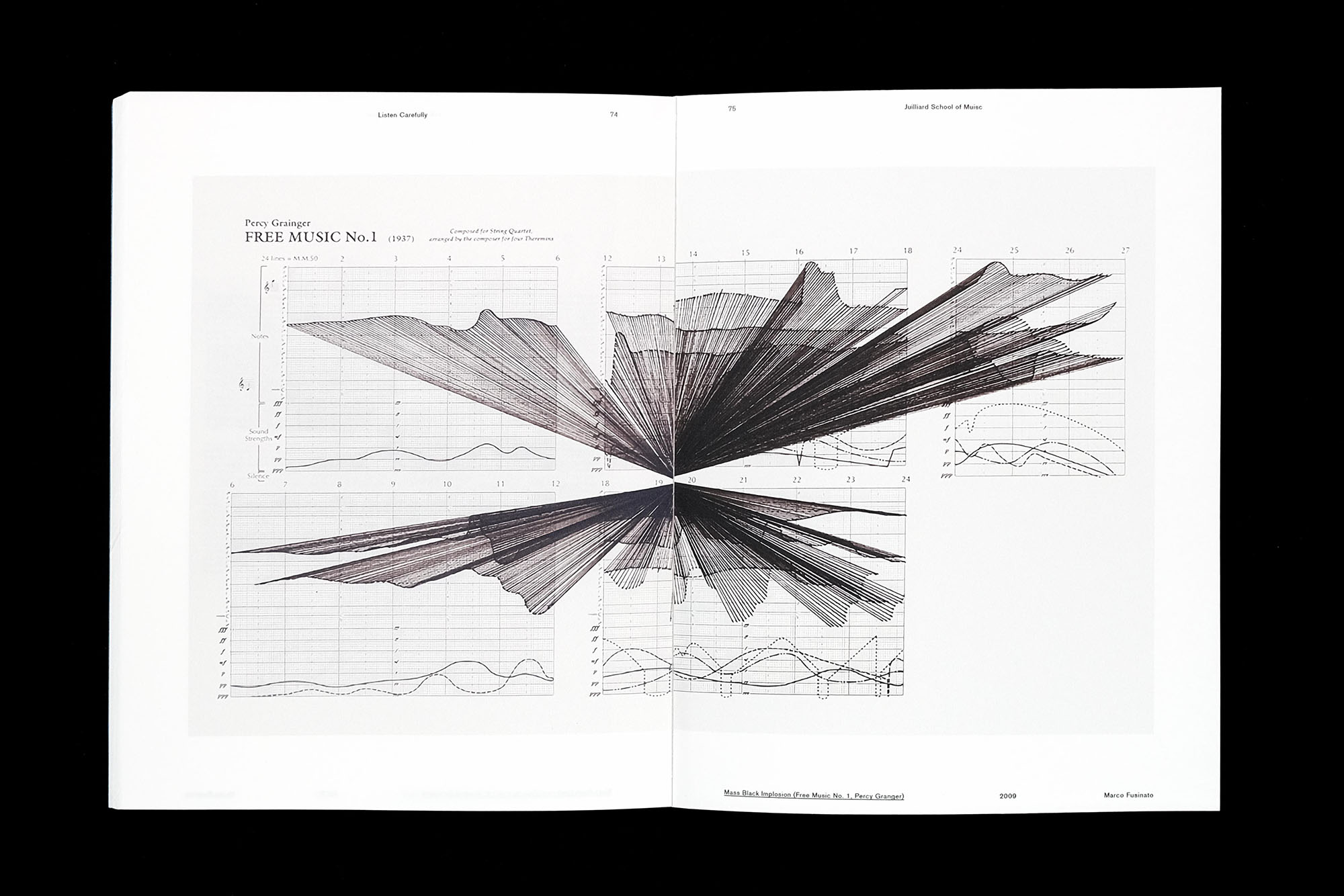
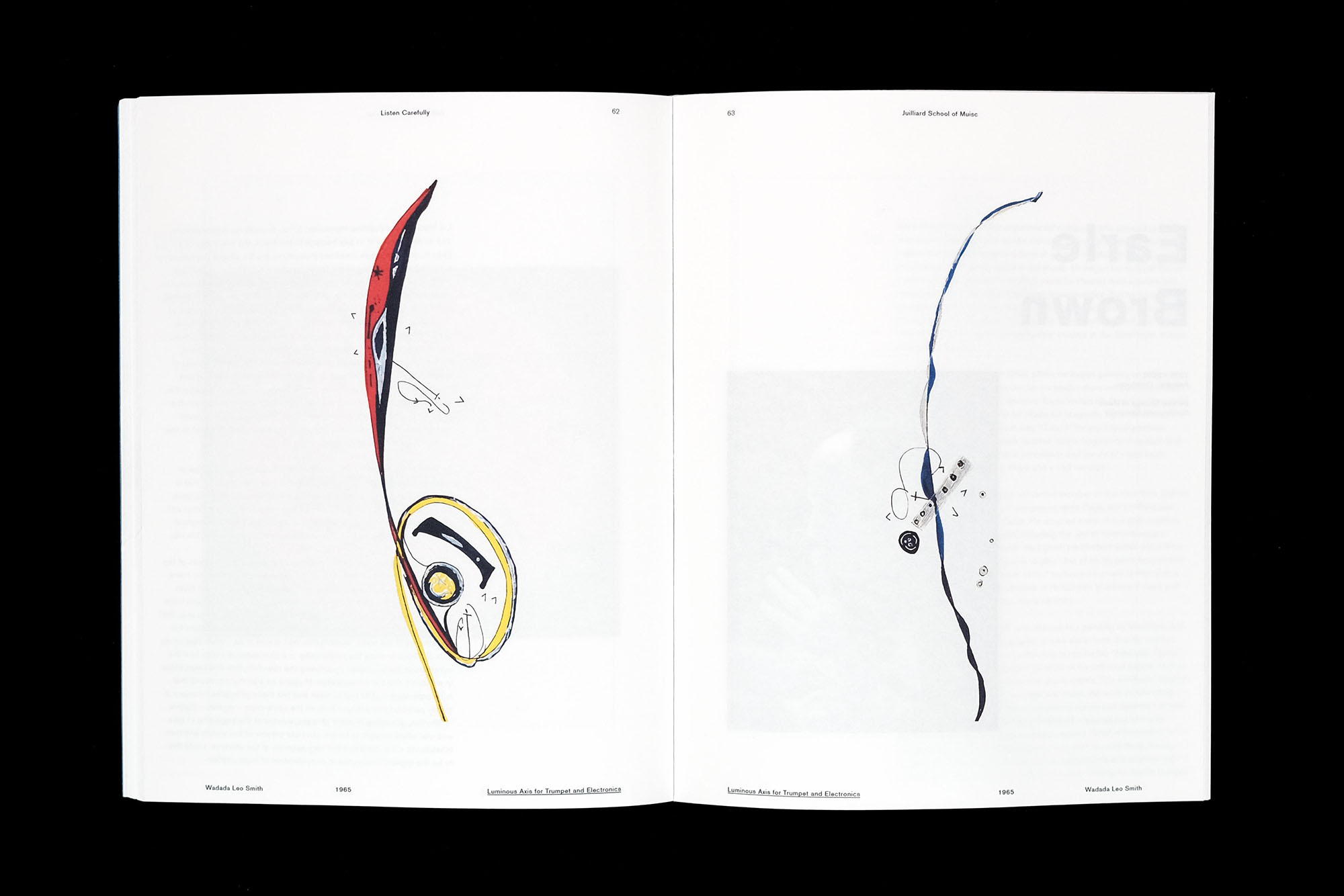
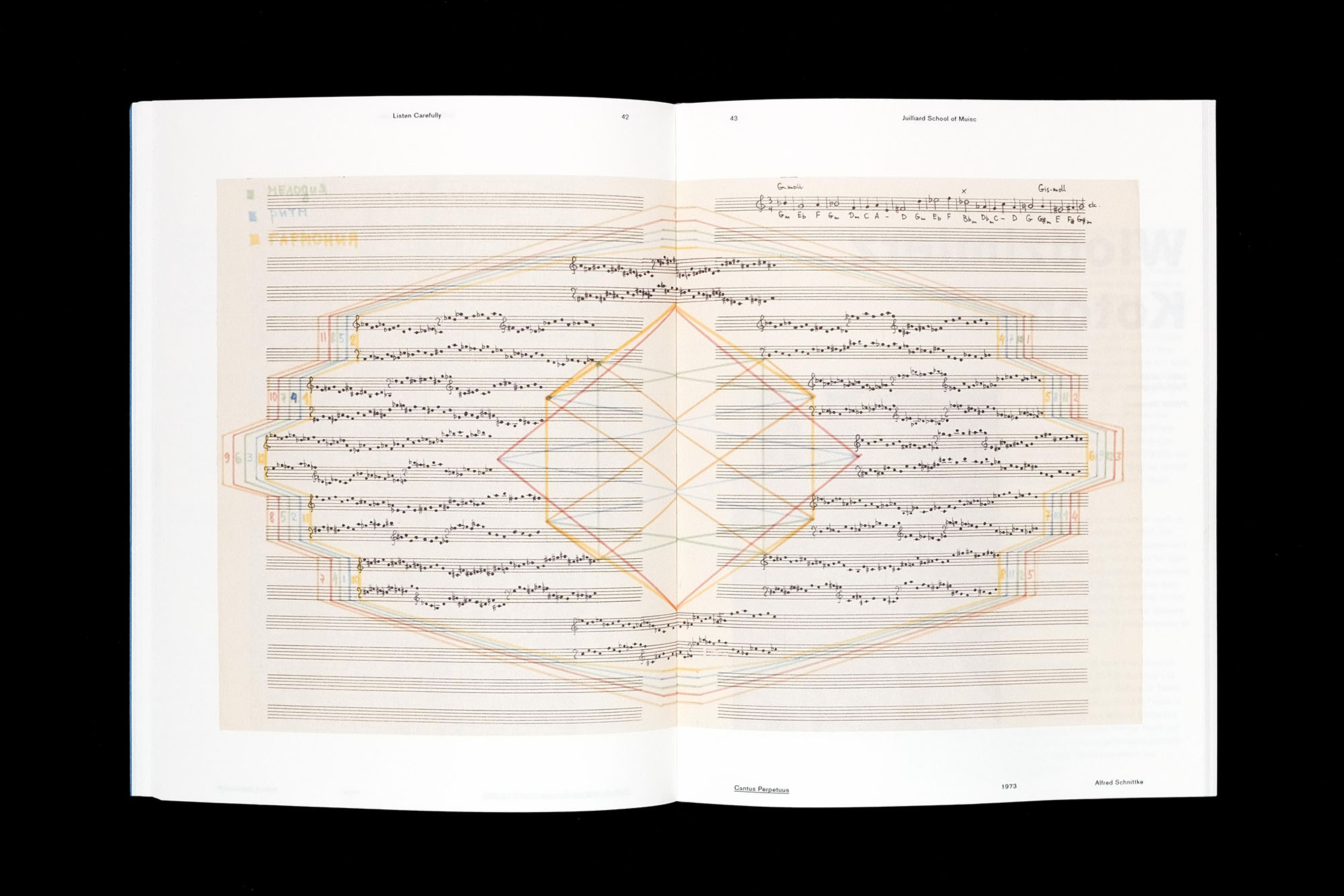
Editorial
Listen Carefully is an editorial peice that explores the depth of graphic notiation and the different ways composers and artists visualize music.









Outdoor


Spatial
A spatial projection is controlled by a user’s input on a piano. Each individual key on the piano is visualized in size, color, and location, visualizing music and sound into a singular experience. The generative code was made in Processing.
Print Collateral




Process
This was an exercise to visualize how sound and different music could play a informational and emotioanl role to different audiences. Similar to that of music notation, generative forms were created through code using Processing.